The latest PHP version provided by WAMP is currently PHP 5.3.1. Continue reading if you want to install a later version.
I successfully installed PHP 5.3.3 on my WAMP server under Windows 7 64 bit. But this short tutorial will probably work on other versions as well.
Go to the Windows download page at PHP.net and download the desired version. You must select the ZIP VC6 x86 Thread Safe variant.
Unpack the contents to the PHP bin directory in your WAMP installation. I unpacked PHP 5.3.3 in C:\wamp\bin\php\php5.3.3.
You should now copy the following files from the php5.3.0 directory, to your newly created directory (php5.3.3 in my case): php.ini, phpForApache.ini and wampserver.conf.
Now we just need to make a quick edit in both INI-files. Search for "5.3.0" and replace it with the PHP version you are installing.
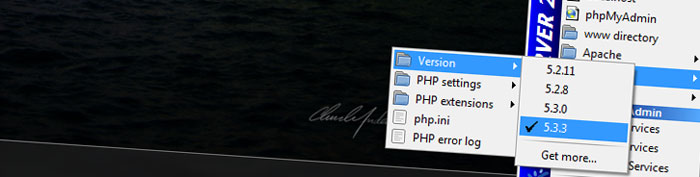
Save the files, and you should see the new version in the PHP version menu in WAMP. If not, right-click the WAMP icon and choose "Exit", then start it again.
Earlier this summer I finally came around to put down some money on a new computer. This is an all work - no fun rig, kicking some six-core action and other hefty figures.
I chose an Asus branded motherboard, namely the M4A89GTD PRO/USB3. I use the onboard Realtek HD Audio / ALC892 audio chip, connected to my Logitech Z-5500 speakers via a toslink / optical cable.
Sadly, the audio hasn't been working that great for me. I had this problem where the audio would stutter / glitch, and everytime an audio source began playing, there was a delay of about half a second before the speakers recognized the stream.
The solution
The solution was simple! After some searching, I found that Realtek had updated their driver. I just removed the old, downloaded the new, installed it and rebooted. All problems had magically vanished!
Download the latest driver
[Update] Alternate solution
Brice Center had similar issues. He solved these and posted a thorough guide at his site. Thanks Brice!
In this series I will whine about other's design mistakes and bad interface choices, while boasting about my own and mimmin's superior solutions! And vice versa :-)
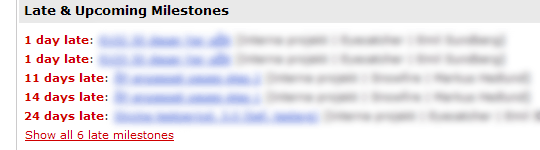
This first example is from the interface guru's at 37signals, and their product Basecamp. But it's quite the common problem actually; having a list that is capped, with a "show all"-button that only adds one more item.
In the above example, the list shows 5 elements of overdue milestones. Then there's a button telling you there are 6 elements, and you think to yourself: "with that button there are 6 elements on the screen, so why not skip the button and show me that last item?".
Below is the pseudocode for accomplishing this.
MAX_ITEMS = 5
if (number of items < MAX_ITEMS)
output_length = number of items
else if (number of items == MAX_ITEMS)
output_length = MAX_ITEMS
else
output_length = MAX_ITEMS - 1
for (i = 0; i < output_length; i++)
output items[i]
if (number of items > MAX_ITEMS)
output show all message
Thanks for your time, hope this can help someone! Share your thoughts and experience →
It's a common problem. The floated sidebar (or whatever you've floated this time ;-) get's to much content, and suddenly it overflows the wrapping div. The code might look like something below.
<div id="wrapper">
<div id="sidebar"></div>
<div id="content"></div>
</div>
Now if the sidebar is floated, and has longer content than #content, it will expand outside #wrapper. This problem is often solved by appending an extra element inside #wrapper, and apply CSS clear:both to it.
But this extra HTML doesn't look so nice. A friend of mine pointed me to a blog entry which had some different takes on the problem. One of these solutions was so elegant, I just had to write this notice about it!
The solution is to add the CSS attribute overflow and set it to auto. If you experience problems with scrollbars, try hidden instead. Note that this is yet to be tested by me, but the example seemed to work in the major browsers.
And then I released my first jQuery plugin. What jQuery is? Oh, it's just the greatest Javascript framework evah, it makes Javascript programming so much more fun!
The plugin, called Inline Edit, makes it a lot quicker to implement edit and remove functions. It can turn any dynamic data list into a click-and-edit list.
Try and download it at Github!
If you have comments, missing features or bug reports: please add a comment!